This article is unlisted as it relates to a deprecated feature. if you followed a link here, it may be old or otherwise needs to be updated. Click here to return to the question settings section.
SmartSurvey lets you control the size, positioning and display options for each individual question. If you wish, you can also specify a CSS class for additional control.
Changing Question Display Options

To customise your question layout:
- Click Add Question to add a new question, or click Edit Question to customise an existing question.
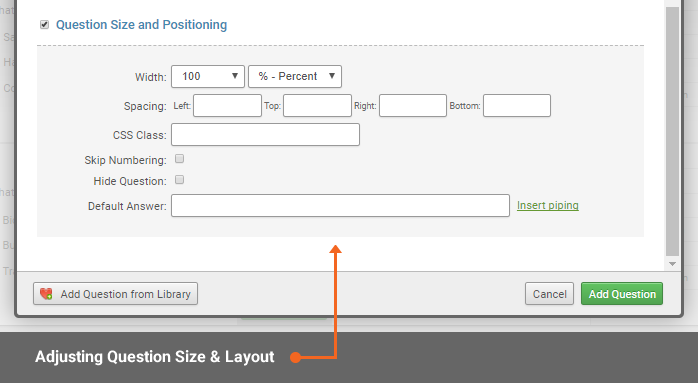
- Click the Question Size and Positioning checkbox at the bottom of the popup.
- Set the width, spacing and CSS class as required.
Display Option Settings
| Width |
Allows you to change the width of the question. Can be adjusted using percentages or pixels. |
| Spacing |
Spacing gives you the ability to add padding to your question for a specific side of your question. The values that are required are in pixels so ensure you enter a number following px to make it work. |
| CSS Class |
You can append a class to your question. This can give you additional control to change the layout of a question from the default, when styling your survey or if you need to use scripting. They can only affect how the question is displayed by the browser, not how the question interacts with the database. CSS classes are usually defined in the theme, so a complete list cannot be provided, but a couple of default examples are "hidden" for a question that will be functional but not displayed, or "show_when_editing" for a question that will only display when the user is editing a response, but not when the respondent is initially completing the response. |
| Skip Numbering |
This will set to exclude the question from the numbering system in your survey. |
| Hide Question |
Hide question will make your question not be loaded when the page survey page loads. |
| Default Answer |
Pre-set default answers to questions. You can pipe from previous questions, custom variables or contact list data. For a free text question, the answer will be entered into the box. For Multiple choice questions, the text needs to either exactly match one of the available options, or by entered as "optn" where n is the number of the option you want ticked by default. |
If you need to hide a question, but still have it load in the background (for piping purposes, for instance) then type "hidden" into the "CSS Class" box. Don't click "Hide Question" as the question won't be loaded at all.